 What is Labels and How to Label a Post in Blogger?
What is Labels and How to Label a Post in Blogger?
Labels in which you are categorized you blogger posts for your visitors to search every post by giving a simply Tag like if You have written a post for Blogger Traffic you have to give set it Label SEO. I have observed that most of the visitors after reading concerned post first of all they find categorize or tags of your blog and try to more explore your blog for that it necessary that your Labels must looking attractive to your visitors. So first of all here I will tell you how you can set a label in Blogger Post. Follow these step...
Step 1: Go to Blogger Dashboard > Layout > Click on Add a Gadget Button
Step 2: Go to Blogger Dashboard > Template EDIT HTML > Check on Expand Widget Templates Find ]]></b:skin> and paste above CSS code before ]]></b:skin>
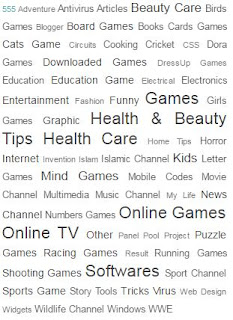
Now save your template and refresh your blog. You find beautiful CSS Labels on Your blog..cloud-label-widget-content span a{margin:0 2px 6px 0;padding: 3px;text-transform: uppercase;border: solid 1px #6666FF;border-radius: 5px;float:left;text-decoration: none;font-size:10px;}.cloud-label-widget-content span a:hover {border:1px solid #FF0099;text-decoration: none;-moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out;-moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); }











No comments:
Write Comments